更新记录:
不再推荐大家使用BlueHost,所有链接替换成另一个空间的教程链接。
2020年10月20日,经过一年半的测试,Neil说推荐更快的建站空间给大家,专为性能优化,提供WordPress网站免费迁移服务。
2022年8月24日,重新测试了一遍购买流程,重新截图,修改文字描述
BlueHost是一家美国的虚拟主机提供商,成立于1996年,位于犹他州。已经具有了20年的虚拟主机服务经验。Bluehost 是国内用户选择较多的美国主机之一,尤其受到外贸客户的青睐,在国内访问速度优良,主机各方面运行稳定。
所需工具:
一台可访问互联网的电脑
一张双币信用卡,推荐招商银行Visa卡,或者一个Paypal账号(可绑定银联卡支付)
1. 登录bluehost:BlueHost官网
(Disclosure: We receive compensation from Bluehost for purchases made through links in this post. We test Bluehost hosting thoroughly and only recommend the very best. We are independently owned and the opinions expressed here are our own. 信息披露:你通过这篇文章的链接购买Bluehost空间,我们会获得Bluehost发放的佣金,但这不会对你的购买增加任何成本。我们推荐Bluehost空间是因为我们自己已经使用Bluehost空间多年,性能好,稳定。我们是独立机构,本文的所有观点仅代表本站。)
(注:价格会因不同的促销而不同,以下截图是最近的优惠,不保证长期有效,请关注Neil说,获取最新的优惠信息。)
注意:如果直接访问http://www.bluehost.com会被重定向到所谓的Bluehost中国,他们和美国Bluehost完全是不同的服务器,不同的服务团队,身边已经有很多人反映被坑,请大家小心。通过以上链接访问可确保登录的是美国Bluehost。
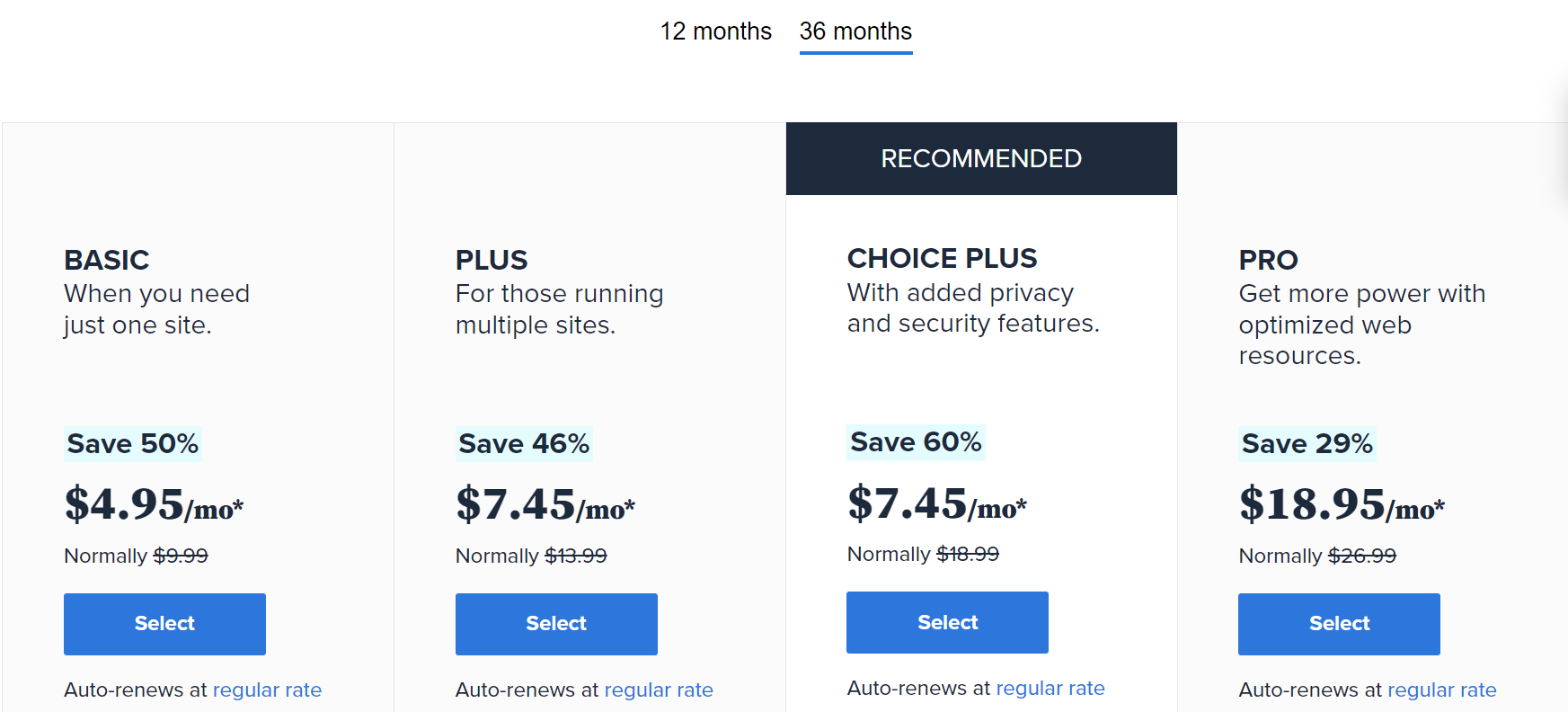
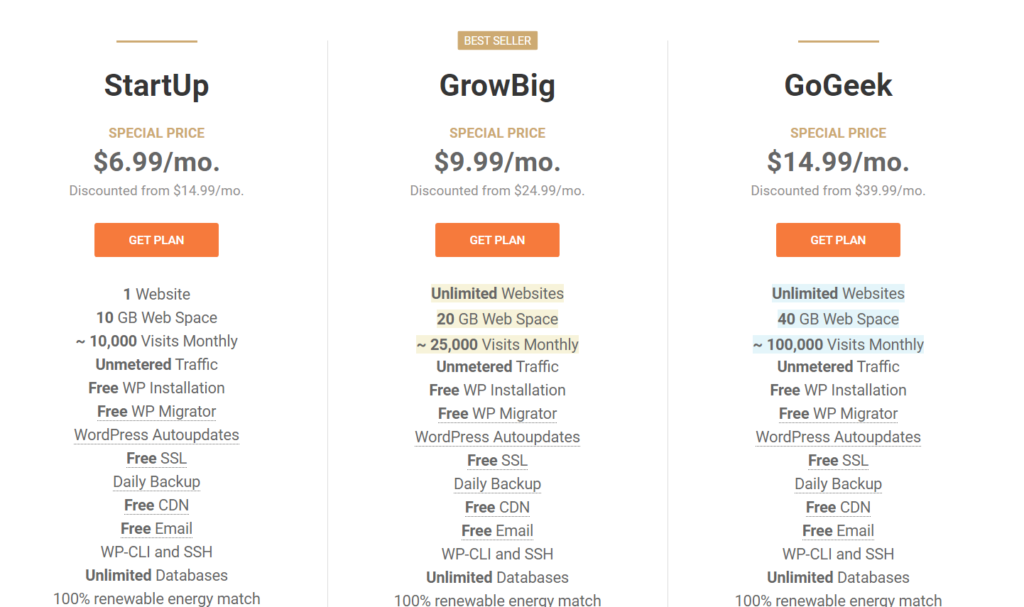
2. 点击左边的Host Your Site按钮,进入套餐选择页面,上面有12 months和36 months,建议选择36 months,因为BlueHost给新客户的优惠力度是最大的,续费会更贵(快到期的时候可以联系BlueHost客服要折扣)下面推荐选择第二个Plus套餐,可以在同一个空间上建立多个网站。
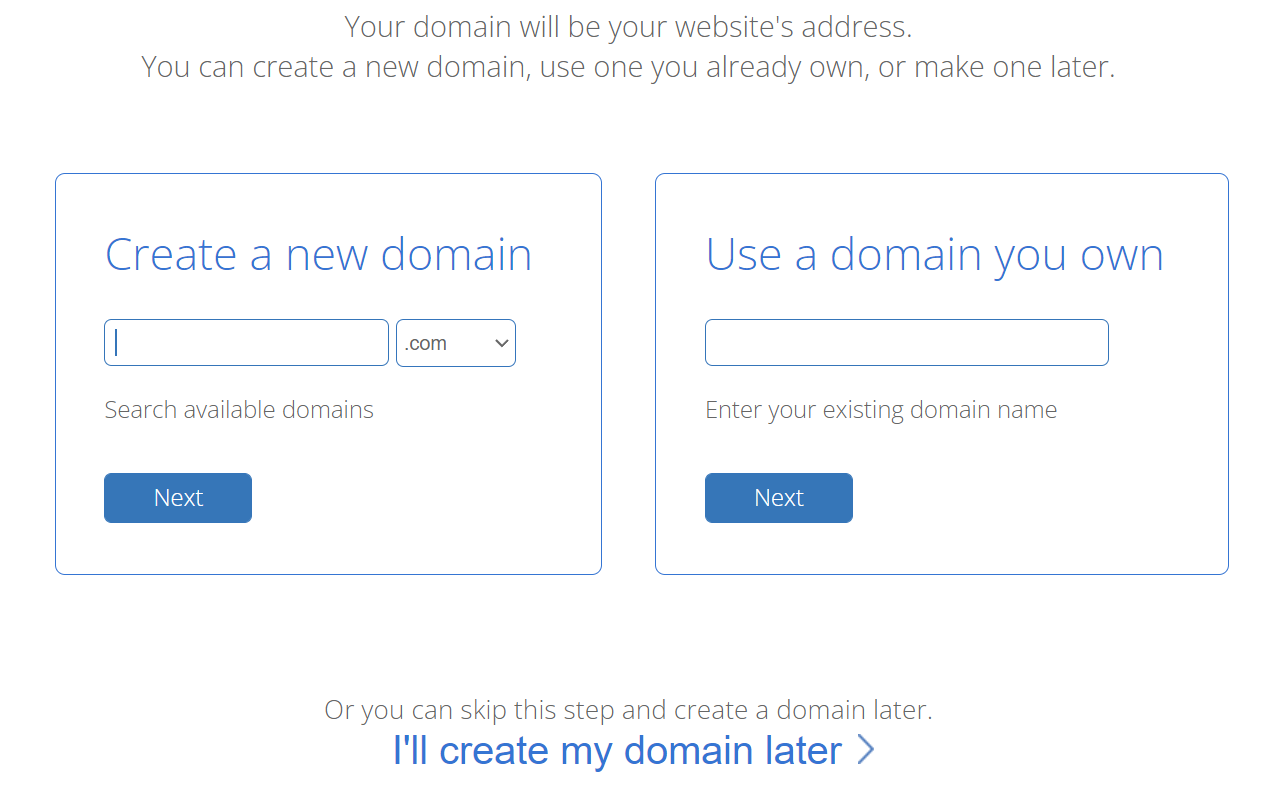
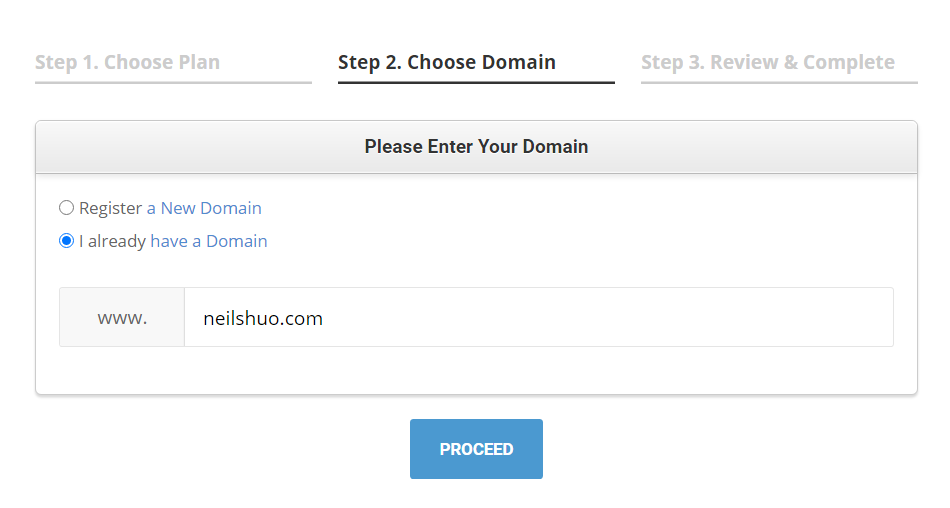
3. 如果还没有域名,可以选择左侧的Create a new domain, Bluehost会赠送你一个域名一年,一年之后可在Bluehost后台续费。如果自己有闲置域名,可以选择右侧的Use a domain you own,点击next进入下一步。或者点下面的I’ll create my domain later先注册空间,稍后再想域名。但是建议先想好域名,后期会少很多麻烦。
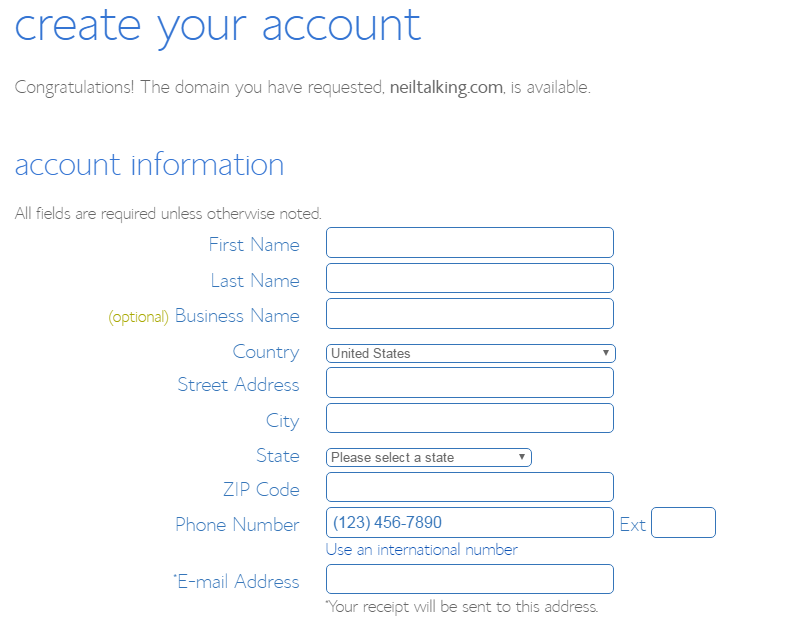
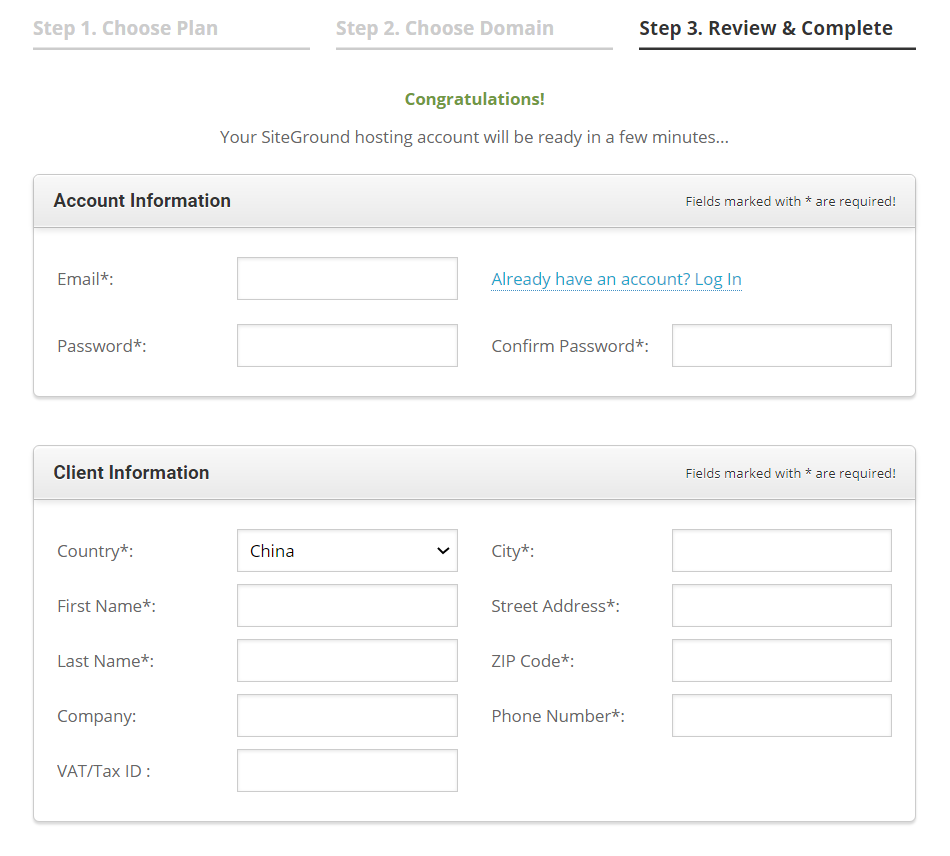
4. 在上方填写注册人的基本信息,姓名,地址,邮箱等.(要如实填写,这是证明域名归属权的重要信息),姓名地址等信息建议使用拼音。
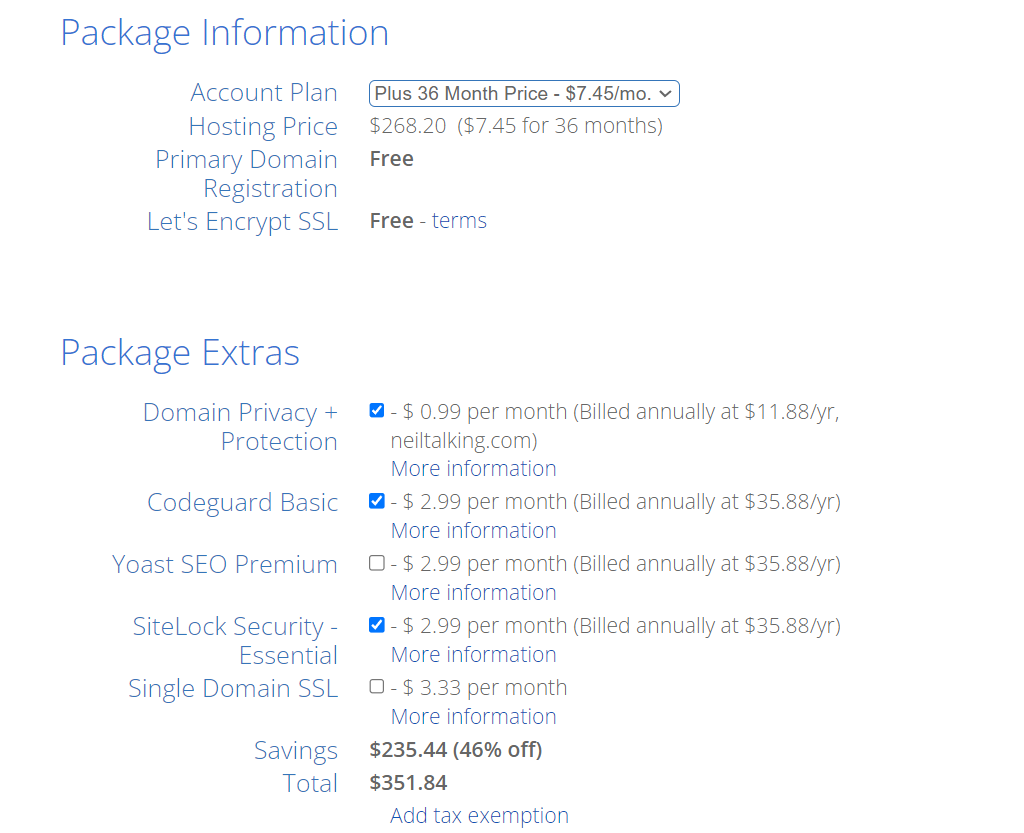
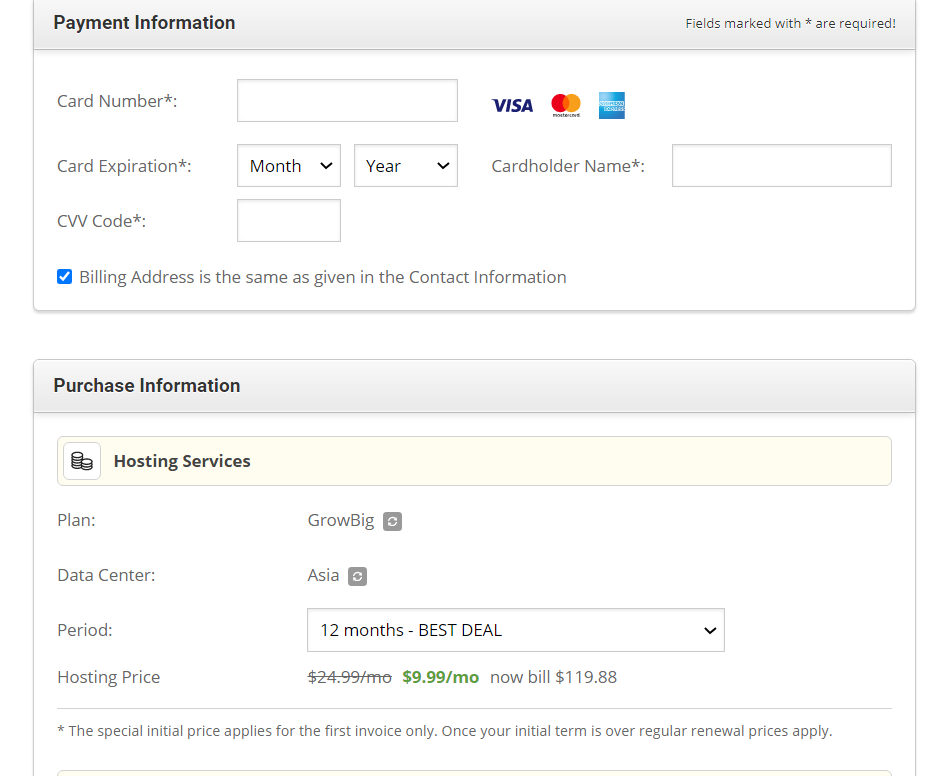
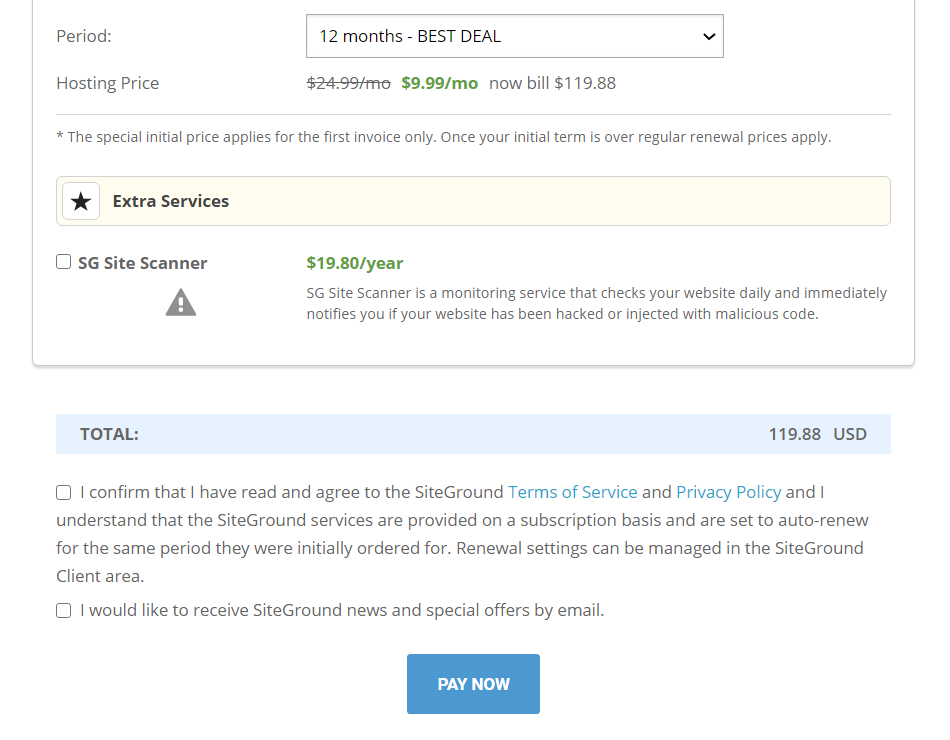
5. 下拉至页面中部,选择套餐信息,建议一开始购买3年,更优惠。Primary Domain Registration就是送的域名,一年使用时间,到期后要续费。Let’s Encrypt SSL是赠送的SSL证书。继续往下看,有3个增值服务是默认勾选的,按需要选择或取消选择。
1. Domain Privacy Protection 域名隐私保护,如果勾选这个选项,其他人就不能通过查询Whois查到你的注册信息
2. Codeguard Basic 网站备份,可自动备份网站,以免出现数据丢失。
3. SiteLock Security – Essential 网站安全保护,可扫描病毒,并在网站上展示安全图标,提升访客的信任。
注:这些增值服务也可以在购买空间之后再增加,不一定非要在这一步就决定购买。个人建议第一项根据需要购买,第二三项不要购买,因为可以找到更好的同类产品。
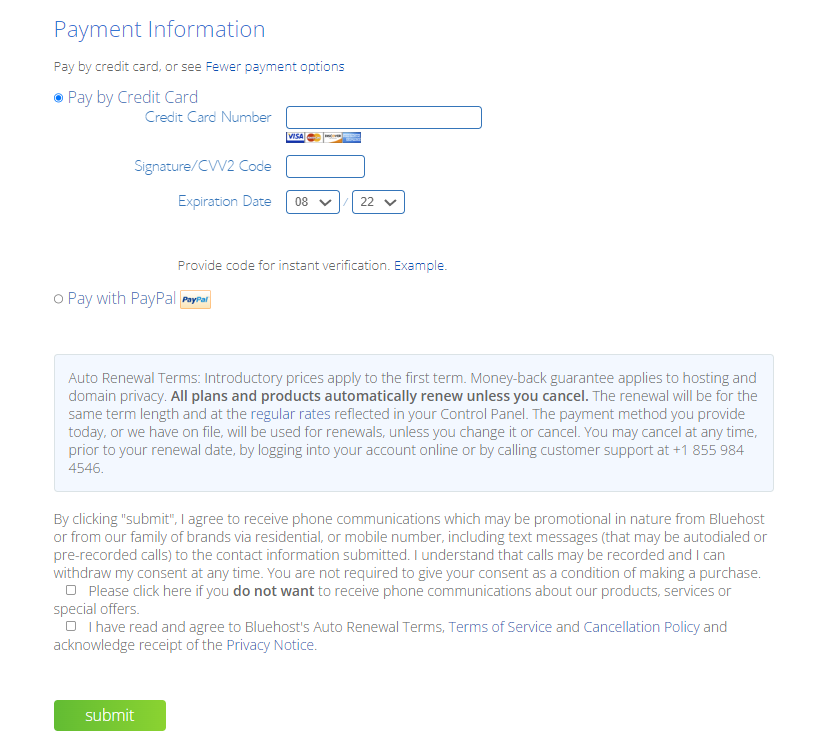
6. 继续下拉至页面底部,选择付款信息。默认只显示信用卡付款,点击More payment options.会出现Paypal付款选项。填完之后勾选I have read and agree to Bluehost’s Auto Renewal Terms, Terms of Service and Cancellation Policy and acknowledge receipt of the Privacy Notice. 确认已读并接受Bluehost的服务条款(关于自动续费,注册之后可以在后台修改,大家根据需要选择自动续费或者手动续费,建议续费前找客服要折扣,大多数情况下都能要到折扣),点击submit提交。
注:
信用卡付款第一栏填入卡号
第二栏Signature/CVV2 Code填入卡片背面的末尾3位数字
第三栏选择卡片有效期
7. 成功付款之后会收到Bluehost的邮件,里面有账户名和密码,可登录cpanel后台,还有一些如何使用的指示,按指示即可完成。Cpanel后台提供多种功能,如一键安装Wordpress,邮箱账号设置,FTP账号设置等。
注意事项:
帐户信息不支持中文,建议填写汉语拼音,带*的项目必须填写,其它可不填。帐户信息不要乱填,尤其是名字要和付款信息对应上,如果你的帐户名字和信用卡或PayPal所有人名字不同,Bluehost会需要你发送身份证等证明资料验证后才会激活你的主机帐户,较为麻烦。另外邮箱也不要填错了,因为要接收Bluehost系统邮件,里面有你的主机帐户信息。
初次购买建议购买3年,因为美国主机服务商对新客户提供多种优惠,续费的时候价格会上涨,但是性价比依然不错,毕竟我们用空间希望的是稳定。3年之后你赚的钱已经不是这几美金了。