使用Bluehost空间和WordPress建站有好多年了,实践的过程中学到了很多,帮助自己和朋友解决了不少问题。因为WordPress社区的蓬勃发展,即使用了很多年,还是能时常学到新东西。
购买Bluehost空间和安装WordPress都很简单,因为WordPress的流行度不断增加,新购买的Bluehost空间会自动安装WordPress,并设置好Coming Soon Page,用户在完成网站建设之后,可以一键发布网站,比早年更方便,对用户更友好。
买好空间,安装好WordPress,接下来比较费事的就是选择WordPress主题了。主题决定了网站的外观和功能,对于不懂编程的用户来说,选择什么样的主题,决定了你能做出什么样的网站。
这几年我用过很多主题,关注Neil说博客的朋友也能看到网站的一些变化。实际上这个博客也是作实验的地方,学到什么东西,先在这个博客上试试,毕竟B2B网站不适合拿来折腾,最好能保持一定的稳定性,不要太频繁地更换主题。
我选择主题一般看这几点:1. 外观:配色,字体,字号,布局,边距…… 2. 功能:特殊类型的页面,比如产品页,方便地插入视频,音频,地图等,自定义css,可定制化程度高,无需代码基础调整外观……当然,也可以通过插件的方式增加功能,不过不宜使用太多插件 3. 安全性:作者要持续维护,不断打磨主题,使主题能够跟上WordPress升级,修复漏洞,增加安全性 4. 速度:网站速度对SEO和用户体验至关重要,进而对实现网站的目的也至关重要。主题的设计也是影响速度的一个重要因素。
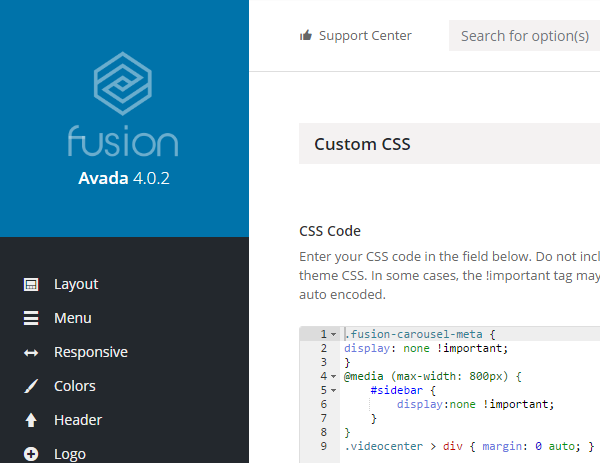
以上4点,很难兼得(要是那么容易找到,我也不用折腾这么多主题了)。做B2B网站,我用得比较多的是Avada主题。Avada算是满足了前3点,速度就差强人意了。我曾经很仔细地把Avada提供的每一个选项都试了一遍,把一些不需要的功能都关掉,也只能说勉强达到要求。主题市场Themeforest上很多主题也是这样,功能虽强,却很臃肿,安装包动辄几MB,功能设置项令人眼花缭乱,如果设置不当,网站几乎打不开(不是开玩笑,以前的the7主题,有好些网站一直在加载中,延迟达到两分钟以上)。一个打不开,或者打开很慢的网站,任你外观再精美,内容再好,都是白费力。
直到找到GeneratePress主题,我终于能在一个主题上得到以上4点满足。
外观
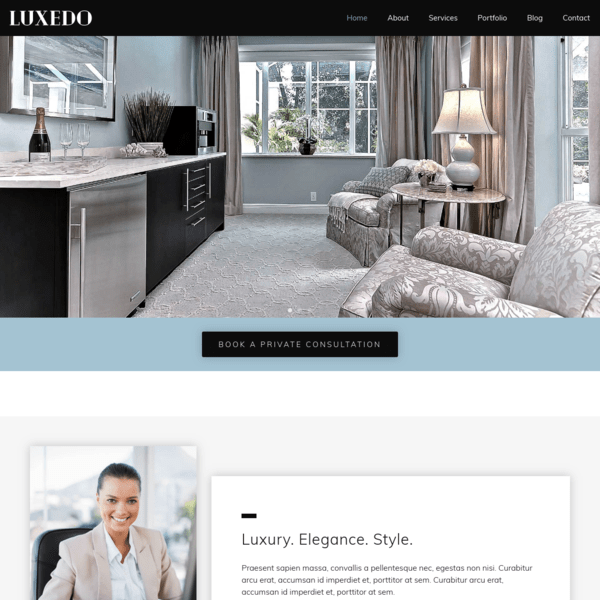
大家可以看一下GeneratePress的官网,就是用这个主题做的。它还为用户提供了一个Site Library,收录了几十个使用该主题创建的演示站点,付费用户可以免费导入,快速创建一个跟演示站一样的网站。

功能
GeneratePress功能很强大,几乎你能想到的,需要的功能,它都提供了设置选项或者扩展。
扩展:付费用户可以使用全部14个高级扩展
- SITE LIBRARY:可以导入几十个演示站,快速建站
- COLORS:可以调整几乎所有元素的配色
- TYPOGRAPHY:关于文字排版的选项:字体,字号,字体粗细……
- ELEMENTS:如果有代码基础,可以使用这个功能在主题的多个区域加入自定义内容,比如给页面添加banner
- WOOCOMMERCE:可以对woocommerce店铺进行非常细致的调整
- MENU PLUS:可以设置固顶导航菜单,设置手机等移动设备上显示不同的菜单等
- SPACING:可以控制元素的尺寸,间距,边距
- BLOG:可以设置文章页的展示效果,如特色图片,文章列表页布局,对齐方式等
- SECONDARY NAV:在主菜单之外,可以添加设置次菜单
- BACKGROUNDS:可以在多个区域添加和设置背景图片
- SECTIONS:可以把页面分成不同的区块,分别设计内容。这个功能特别适合用来设计网站首页和着陆页,比如着陆页可以分成下面这几个区块:产品亮点三栏图文,目标客户区分列表,行动号召,产品视频,认证证书,客户证言,知名客户展示,行动号召
- DISABLE ELEMENTS:在特定页面上禁用特定元素,比如着陆页可以禁用banner和页面标题等
- COPYRIGHT:可以在页面底部自定义版权信息
- IMPORT/EXPORT:可以把自定义的主题设置出,然后方便地导入其他网站,这个功能对于迁移网站或者快速建立新网站非常有用
另外值得一提的是,GeneratePress和WordPress Customizer(就是登录WordPress之后回到前台,顶端工具栏里那个毛笔图标,中文版叫自定义,英文版叫Customize)深度融合。以上提到的高级扩展,几乎都是在WordPress Customizer里面操作。
在WordPress Customizer里面操作有什么好处呢?可以实时看到效果。我相信这对很多初学者来说非常有用。让你到后台去鼓捣一番,然后回前台看效果,效率差不说,也不直观。如果能够在修改之后几乎实时看到效果呢?还有就是Customizer提供了手机等移动设备预览功能,可以让你在设计网站的时候始终考虑到小屏幕上的用户体验。
安全性
GeneratePress下载量已经达到180几万,活跃用户超过10万,超过700条五星好评(以我们购物的经验,用了觉得好不评价的人更多),付费用户超过4万。我相信通过口碑相传,这些数字在未来还会持续增长。
这些数据也保证了作者能够持续维护,不断打磨主题,及时修复漏洞。在使用过程中,我遇到的问题几乎都在社区里搜到了相应的解决方案,这也说明了开发团队是很积极,很严肃地在做事。
Tips:使用GeneratePress主题遇到问题时,请Google“GeneratePress+问题描述”,比如我想加banner,我搜的是“generatepress banner below header”,能搜到大量社区的结果。
同时推荐大家使用一款安全插件wordfence,增强网站的安全性。
速度
据官网的描述,GeneratePress主题聚焦的重心就是性能,包括轻量,安全,稳定,高速,搜索引擎友好。
关于速度,口说无凭,我觉得大家安装上之后自己感受吧。
这里推荐一个测速网站供大家参考:
点击下面的图片购买这款主题,49.95美金,用过之后,你会发现这绝对是你建站过程中回报最高的投入