WordPress外贸建站:Avada主题/模板
如果你已经购买Bluehost,在Bluehost后台一键安装了WordPress,那么接下来要做的第一件事应该是找一款适合自己的主题或者说模板。建一个企业站,当然不能用普通的博客主题,比如Neil说现在用的这一款。企业站需要更多定制化的功能:比如联系表单,地图,客户证言,产品展示……今天给大家推荐一款Themeforest上销量最高的一款多用途(multi-purpose)主题:Avada(备注:Themeforest注册的时候会用到Google的验证系统,所以需要你懂的工具才能顺利注册,关注微信公众号neilshuo在后台发送“见面礼”即可获得工具。注册成功之后就不需要使用工具了。)主题一旦选定,不要轻易更换,Neil说博客就是一个反面教材,汗。
Avada主题的功能可以用两个字加一个标点符号来形容:强悍!几乎你能想得到的样式,都有办法用Avada来实现,而且Avada主题的自适应做得非常好,Google测试移动端用户体验100/100。如果你已经有一款主题,你很喜欢它的样式,但是移动端自适应太差,可以考虑用Avada重构网站,几乎能够还原现有网站的样式。Avada的安装方式很简单:可以通过Wordpress后台上传安装,也可以用FTP上传到服务器之后解压,推荐后面一种,因为Avada的安装包有点大,40MB左右。下面介绍一下我认为Avada强悍的地方:
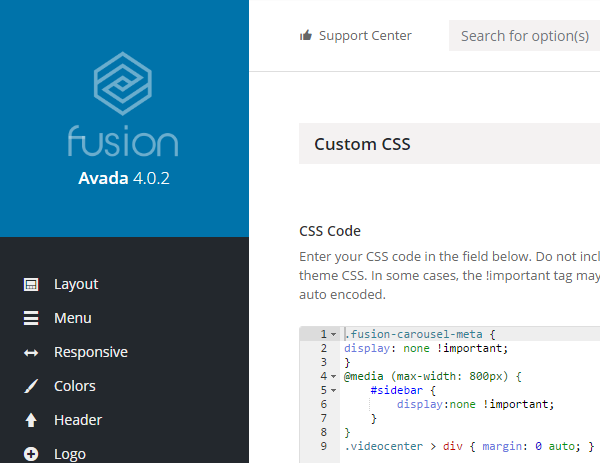
1. 可调整(fine tune)的选项非常丰富,几乎包含了所有细节(改颜色,改字体,字号,鼠标悬停效果,间距……),如果是没有集成到theme options的设置,Avada也提供了custom css的选项。选项太多,新版本贴心地加入了搜索功能,不用再一个选项一个选项看了(推荐初次使用的时候仔细把所有选项都看一遍,你会发现很多你想改的地方,这里已经有选项了)。
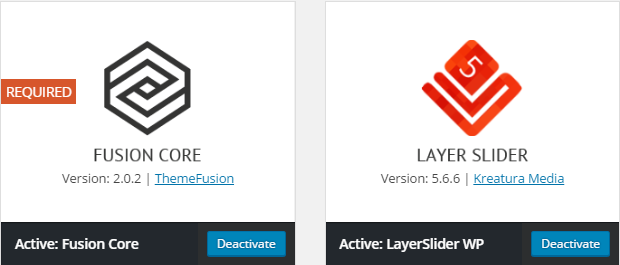
2. 和一些常用的插件兼容,并且专门为这些插件设计了跟主题搭配的样式,如layerslider,contact form 7(这样可以兼顾功能和美观,不会修改css的朋友可以直接使用,生产的幻灯片轮播和联系表单样式和主题本身非常协调)。备注:记得一定要激活Fusion Core这个插件,这样才能使用很多核心功能。
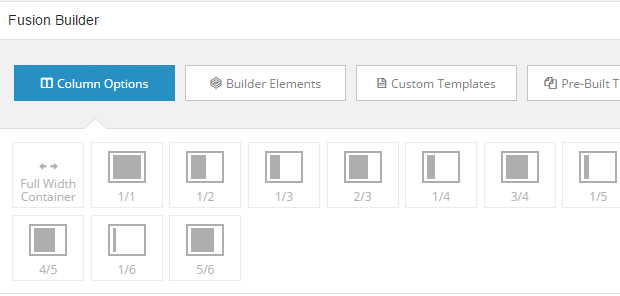
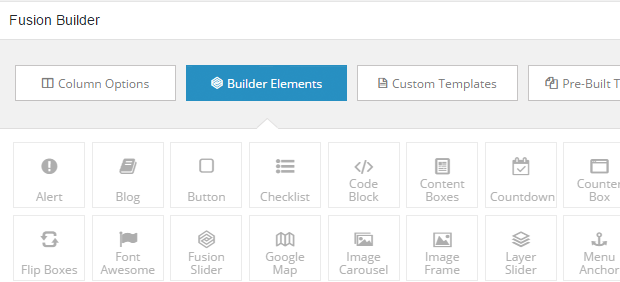
3. 强大的Fusion Builder,模块化编辑器。大家平时会看到一些网站首页或者Landing Page做得很漂亮,其实用Wordpress也可以做出这样的效果,而且不需要编写一行代码。Avada就提供了这样的功能(备注:Fusion Builder是默认关闭的,所以很多朋友在编辑器那里找不到Fusion Builder的按钮。如需使用,请先前往Avada-Theme Options-Advanced-Theme Features-Fusion Builder选项设置为ON),这里可以很方便地加入分栏,在每一个分栏中中插入不同的元素(elements)。Fusion Builder提供了很多预定义的元素,如客户证言,幻灯片轮播,列表,Youtube视频,图标,倒计时…… 如果想使用这么方便强大的编辑器,又不想换现在的主题(如果现在主题还不错,而且已经用了相当长的一段时间,确实最好不好更换)怎么办?这是N10下一篇文章要讲的内容,敬请期待!
4. 用户数量庞大。Avada是Themeforest上销量第一的主题,这意味着开发团队有足够的经济利益保证持续开发新功能和优化现有功能。用户数量庞大并且有建立用户社区,意味着很多问题其他用户都已经遇到过,当你需要解决问题的时候,往往能够找到已经证明有效的解决方案。你也不想自己用的主题太小众,三年五载不更新,发个客服邮件都没人回,遇到问题也没其他用户可以交流吧?
使用过程中发现的插件兼容问题:如果你安装了Wordpress Download Manager,请在Settings里disable Bootstrap JS,否则使用Modal和Button元素制作的弹出式联系表单会出现一闪而逝的问题。另外,如果你在同一个页面里使用了两个Button制作弹出式联系表单,可以只使用一个Modal元素,如果一定要使用两个Modal元素,记得把Modal Anchor Name改成不一样,不然会出现点一下按钮,弹出两个联系表单的问题。
点击下面的图片购买这款主题,良心价59美金,绝对秒杀国内大部分商业主题。
备注:注册Themeforest需要使用你懂的工具,因为使用了Google的验证系统。关注微信公众号neilshuo在后台发送“见面礼”即可获得工具。







博主,我用了modal 元素,今天突然发现,没有办法发送信息到自己的邮箱了,以前是可以的,就是说,现在客户无法在线给我留言询价了。
请问回事什么原因,谢谢
你是用的modal元素配合contact form 7发的吧?先确保选择的表格没错(检查id),再检查相应的form里收件人地址没错,并把发件人邮箱加入白名单(你可以检查一下之前的发件箱是哪个),如果还是不行,那可能是wordpress的mail()函数有问题,推荐试一下这个插件:Post SMTP Mailer/Email Log,使用Gmail的API发送邮件,非常稳定。
内容好多,看起来很高级的样子
以后多来这里学习,请各位多多指教
谢谢关注
说的真好,应该是花了很长时间的,感谢!
谢谢关注